Webkitformboundary Form Disposition File Upload Decode Google Script
I was recently working on a project that involved sending big amounts of data through a series of HTTP based spider web service. Later on running through diverse scenarios to optimize throughput of these services we landed on using multipart/form-data to transmit information between our services.
In tech interviews, I oft ask candidates to explain the difference between the GET and POST HTTP verbs. Nigh candidates empathise that Go is used for requesting information and uses the query string, while Mail service is used for submitting data and data is submitted via form data.
In all my years, I don't think I've had someone mention the content type of the encoding for form data... however it is undeniable that a web developer should accept working knowledge of these content types. So lets back up and start hash out the encoding content types.
Encoding Content Blazon
The encoding content types are defined in the W3C HTML Specification. They are typically added to the enctype property on a Form HTML element.
As a developer, chances are pretty good that you've seen them and worked with them:
-
awarding/10-www-course-urlencoding -
multipart/form-data
By default, application/10-world wide web-class-urlencoded is used to submit standard form field.
<course action="/update" method="post"> <input type="text" name="username" /> <button type="submit" /> </form> We often switch to multipart/course-information where we need to upload a file:
<form action="/update" method="mail" encrypt="multipart/course-data> <input type="text" proper noun="username" /> <input blazon="file" name="avatar" /> <button type="submit" /> </form> Past what do the encoding content types do?
Hither's what the W3C has to say:
The enctype attribute of the Form element specifies the content type used to encode the form data set up for submission to the server.
And so, functionally, the content type is specifying that the keys and values submitted in a form will be encoded in a specific format.
Setup
Earlier we swoop into the specifics, let'south create a simple Limited app that volition output the headers and content of a request so we tin see exactly what a request looks like:
let express = require('express'); let app = express(); app.mail('/raw', (req, res) => { // output the headers console.log(req.headers); // capture the encoded course data req.on('data', (data) => { console.log(data.toString()); }); // ship a response when finished reading // the encoded grade information req.on('end', () => { res.transport('ok'); }); }); // start server on port 8080 app.mind(8080); The in a higher place code simply creates an endpoint at /raw and will log the headers and request body to stdout.
Using Postman we can submit requests with various encoding types and grade data.
Encoding with x-www-form-urlencoded
ten-www-class-urlencoded is the default encoding content type. It is also the simplest course of transmitting data.
It involves URL encoding the name and values pairs according to the rules outline in the HTML specification. URL encoding is something you've undoubtedly seen earlier.
If y'all type "C# multipart/course-data" into Google the URL you navigate to is https://world wide web.google.com/#safe=off&q=c%23+multipart/form-data.
You can run across the q=c%23+multipart/class-data is the actual name/value pair for the query. In the URL, it is encoded to make a valid URL.
x-www-form-urlencoded requests will likewise have an HTTP header specified for Content-Type with a value of awarding/ten-www-course-urlencoded.
Lets have a look at what a full request would look similar from the server's perspective.
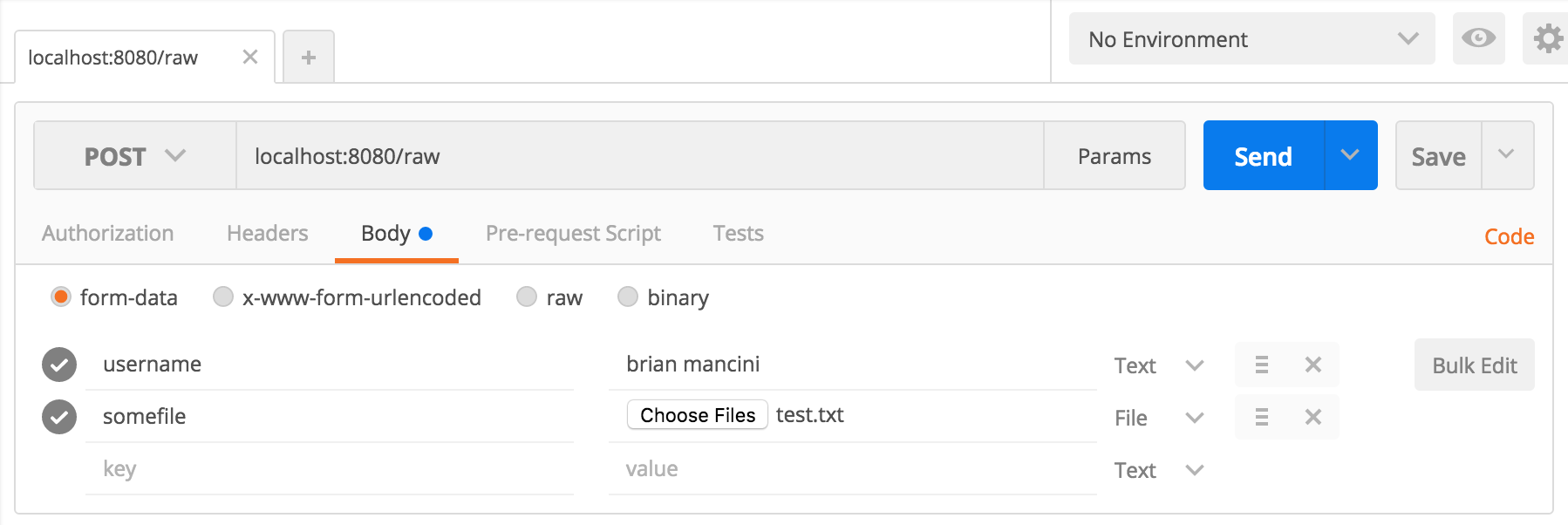
In the case beneath, two fields are submitted via a Postman asking that looks similar

The server outputs the post-obit headers in the request:
host: 'localhost:8080', connection: 'go on-alive', 'content-length': '41', 'cache-control': 'no-cache', 'user-agent': 'Mozilla/five.0 (Macintosh; Intel Mac Bone Ten 10_11_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/53.0.2785.116 Safari/537.36', 'content-type': 'awarding/x-www-grade-urlencoded', accept: '*/*', dnt: 'i', 'take-encoding': 'gzip, deflate', 'accept-language': 'en-US,en;q=0.8' The of import ones here are the content-length and content-type headers. The content-length relates to the length of transmitted data. The content-type is our old friend application/x-world wide web-form-urlencoded.
More interestingly, and more pertinent to this give-and-take is the bodily request body submitted to the server.
The form data that was submitted is URL encoded, simply as if it was in a query string:
username=brian+mancini&nickname=turkey%24 Encoding with form-data
As we mentioned previously, the other encoding content-blazon is multipart/course-information.
The W3C provides some guidance on when it is appropriate to use this encoding type:
The content type "application/x-www-course-urlencoded" is inefficient for sending large quantities of binary information or text containing non-ASCII characters. The content blazon "multipart/form-data" should exist used for submitting forms that contain files, non-ASCII data, and binary data.
So there you take it, employ form-data when sending data that:
- comprise files
- non-ASCII data
- binary data
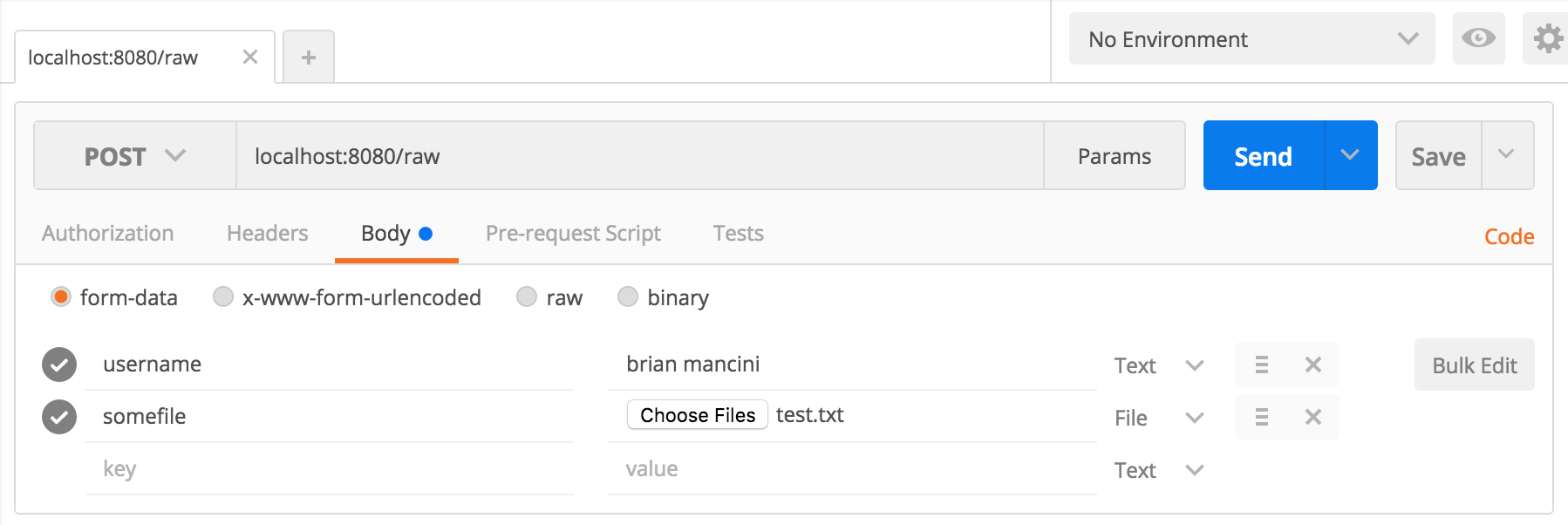
But what does a multipart request look like? Using our buddy Postman, we'll submit a request that uses form-data like this:

The server volition log the headers and the content. The headers volition look similar to below:
host: 'localhost:8080', connection: 'keep-alive', 'content-length': '306', 'cache-control': 'no-enshroud', 'user-agent': 'Mozilla/5.0 (Macintosh; Intel Mac OS X 10_11_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/53.0.2785.116 Safari/537.36', 'content-type': 'multipart/form-data; boundary=----WebKitFormBoundaryvlb7BC9EAvfLB2q5', accept: '*/*', dnt: 'one', 'accept-encoding': 'gzip, deflate', 'accept-language': 'en-United states,en;q=0.8' The nigh interesting piece of the headers
'content-type': 'multipart/form-data; boundary=----WebKitFormBoundaryvlb7BC9EAvfLB2q5', Yous'll run into that this contains two pieces of information:
-
multipart/course-data -
purlieus
The first pieces specifies that our request was submitted equally multipart/form-data and the purlieus is what is used to separate the "multiple parts" of the multipart asking body.
The HTML specification does a decent job of explaining the rules. multipart/course-data conforms to standard multipart MIME data streams as outlined in RFC2045. This means a few things:
- a message consists of a series of parts
- each function is separated past a purlieus
- the boundary cannot occur in the data
- each function must contain a
Content-Dispositionheader with the value ofform-data - each part must contain a
nameattribute specifying the proper noun of the function
Additionally...
- each office may be encoded and should specify the
Content-Tranfer-Encodingheader if it is encoded - files should include a
filenamein theContent-Dispositionheader - files should specify the
Content-Typefor the transmitted file
Whew! That's a lot of rules to follow, just it'due south a fleck easier to grok one time you lot see it action.
Here'south what the body of the Postman request higher up looks like:
------WebKitFormBoundaryvlb7BC9EAvfLB2q5 Content-Disposition: form-information; name="username" brian mancini ------WebKitFormBoundaryvlb7BC9EAvfLB2q5 Content-Disposition: form-information; proper noun="somefile"; filename="test.txt" Content-Type: text/plain hello world! ------WebKitFormBoundaryvlb7BC9EAvfLB2q5-- In the sample asking, nosotros had two inputs, which corresponds to ii parts in our request:
The offset part was a text input with the value brian mancini. The part looks like:
------WebKitFormBoundaryvlb7BC9EAvfLB2q5 Content-Disposition: grade-data; name="username" brian mancini The Content-Disposition header has a name value that matches the proper name of the course command that was submitted.
The second part was a file that was uploaded with the file contents of hello earth!. This part looks like:
------WebKitFormBoundaryvlb7BC9EAvfLB2q5 Content-Disposition: form-information; proper noun="somefile"; filename="test.txt" Content-Blazon: text/plain hello world! This Content-Disposition header includes the name of the field, somefile, likewise as the submitted filename, test.txt. Lastly, because the file was a text file information technology includes the Content-Type of text/manifestly.
If this was a binary file instead of a text file, the unencoded data would appear after the part'south headers and the Content-Blazon would exist application/octet-stream.
Now that we have an agreement of how multipart/form-data works, lets take a await a some tools that can help united states of america with our Node apps.
Multer
Equally you saw in the last section, form-data has a lot going on. If you lot expect at the sample application we created at the begining to log request output, you'll see that the asking body has the raw multipart/class-data. Nosotros need a way to get that data parsed so that our awarding can hands use information technology.
Thankfully we accept a few tools to assist u.s. out. In particular, multer is a fanstastic tool for hands working with grade data.
multer is built ontop of busboy which is a parser for HTML form information. Multer provides middleware for multipart/form-information.
Below is a unproblematic app that will allow a single file or multiple files to be uploaded:
let multer = require('multer'); permit express = require('limited'); let app = express(); let upload = multer({ storage: multer.memoryStorage() }); app.postal service('/single', upload.single('somefile'), (req, res) => { console.log(req.body); console.log(req.file); res.send(); }); app.postal service('/array', upload.array('somefile'), (req, res) => { console.log(req.body) console.log(req.files); res.send(); }); app.mind(8080); The middleware that gets added equally a method to the route handler applies the multipart/form-data parsing. multer has a variety of methods to control and validate the input data.
With multer, normal text form data is automatically parsed onto req.body regardless of the apply of single, array, or fields. These iii methods refer to how file uploads are handled.
Single File Upload
In the first handler, /unmarried, nosotros utilise the unmarried method to construct the middleware and instruct the middleware to look for a file that has been uploaded with the field name somefile.
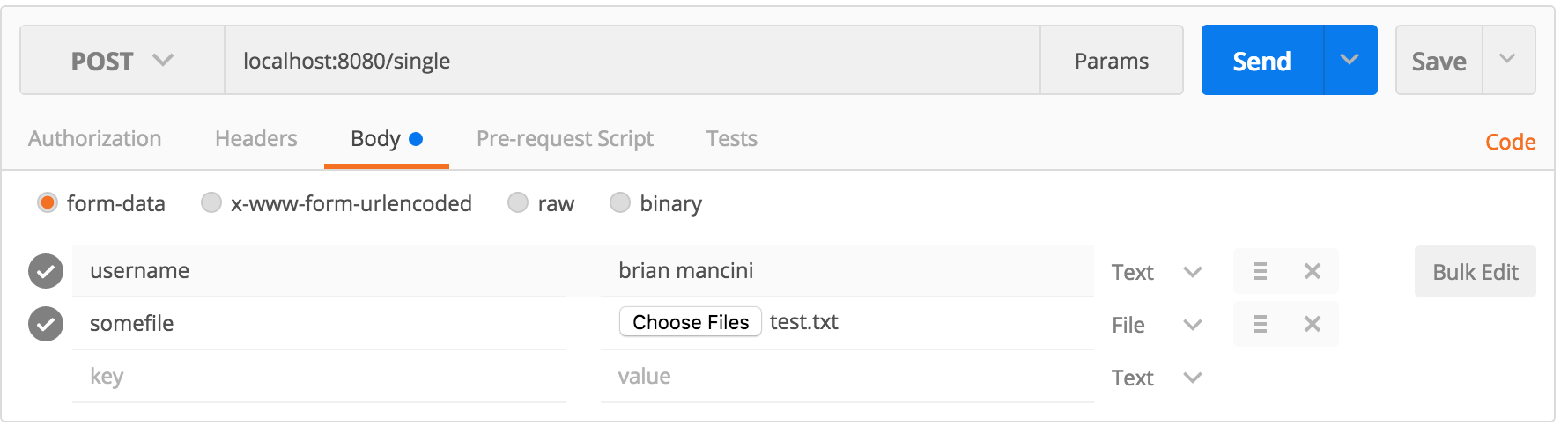
A Postman requires to this handler looks like:

The resulting output from the service will contain:
Output from req.body:
{ username: 'brian mancini' } Output from req.file:
{ fieldname: 'somefile', originalname: 'test.txt', encoding: '7bit', mimetype: 'text/plainly', buffer: <Buffer 68 65 6c 6c 6f 20 77 6f 72 6c 64 21>, size: 12 } As you tin see the, text fields were parsed into the request body and the file was attached to file property.
Multifile Upload
If we want to upload multiple files we can apply the array method.
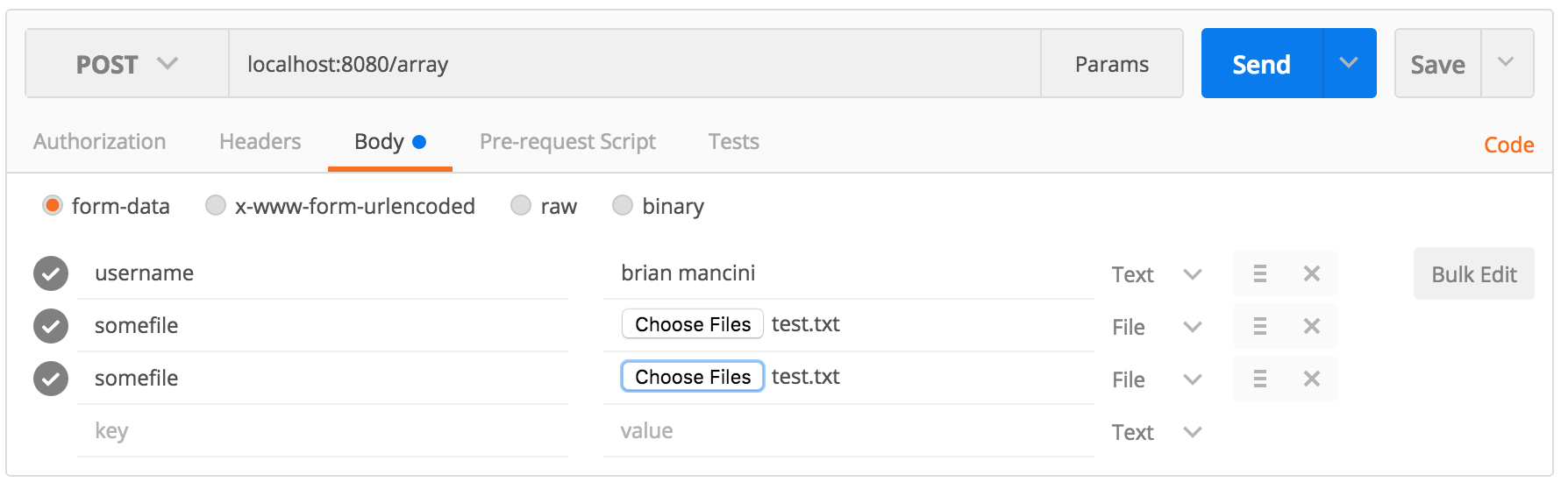
A asking where we upload multiple files at the same time may look like this:

In the /array handler aboe, we use the assortment method of multer to await for multiple files uploaded with the same form name. This will place the file results into req.files as an array of file objects.
The resulting output for this method is:
Output of req.body:
{ username: 'brian mancini' } Output of req.files:
[ { fieldname: 'somefile', originalname: 'test.txt', encoding: '7bit', mimetype: 'text/evidently', buffer: <Buffer 68 65 6c 6c 6f 20 77 6f 72 6c 64 21>, size: 12 }, { fieldname: 'somefile', originalname: 'test.txt', encoding: '7bit', mimetype: 'text/apparently', buffer: <Buffer 68 65 6c 6c 6f 20 77 6f 72 6c 64 21>, size: 12 } ] From these properties, you tin easily get standard text data also as parsed files from multipart/form-data requests to Node in a variety of different input types.
Determination
Hopefully this has broadened your horizons on multipart/grade-data and how to use it with Node applications.
If you want to download the example code, check out the Github repo: http://github.com/bmancini55/node-multer-examination.
Source: https://www.derpturkey.com/node-multipart-form-data-explained/
0 Response to "Webkitformboundary Form Disposition File Upload Decode Google Script"
Post a Comment